Что такое модульная сетка в графическом дизайне - Стена ВКонтакте

Рекламная кампания и дизайн всех видов рекламных носителей
Продвижение бизнеса онлайн во многом зависит от репутации вашего бренда, которая успела сложиться у него в сети. Особенно это актуально в последние годы. Львиная доля среди всех источников принадлежит социальным медиа.


.webp)








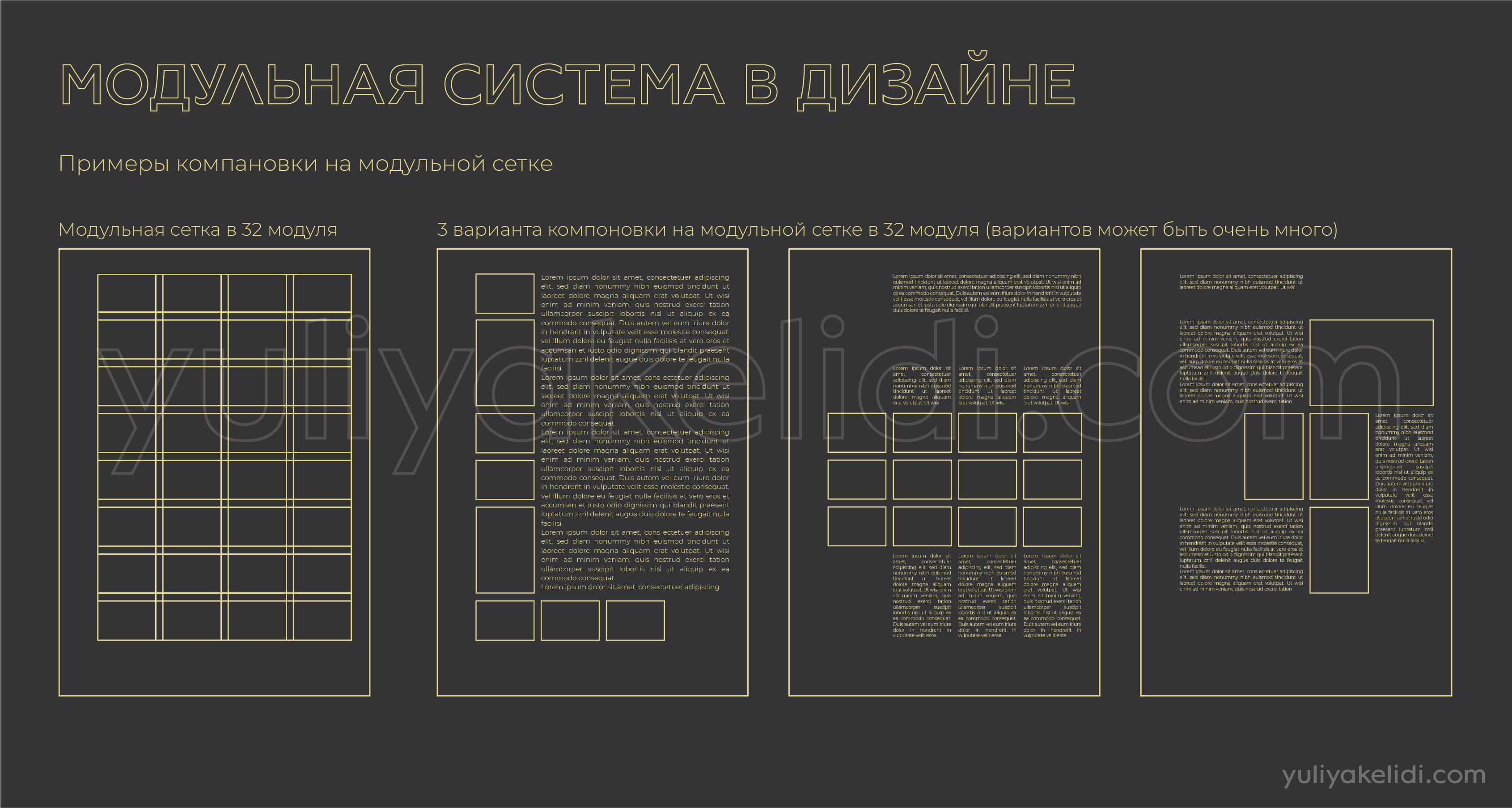
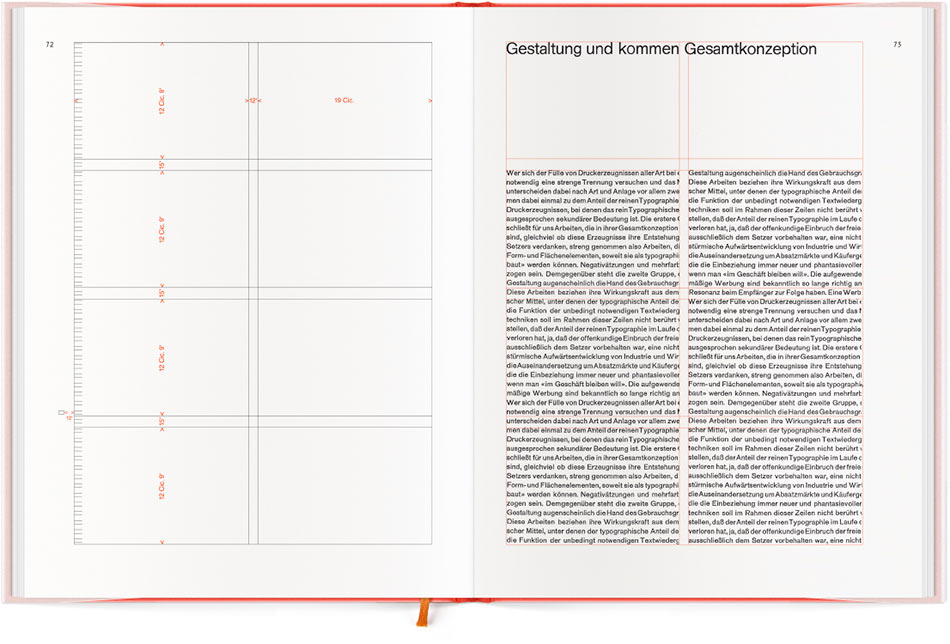
Краткое и четкое описание задачи или проекта. В контексте дизайна и маркетинга бриф является основным инструментом для передачи информации от заказчика к исполнителю. Он содержит ключевые данные, такие как цели проекта, целевая аудитория, особенности бренда, требования к дизайну и другие важные параметры. Этот термин в графическом дизайне означает расположение визуальных и текстовых блоков на макете на макете.
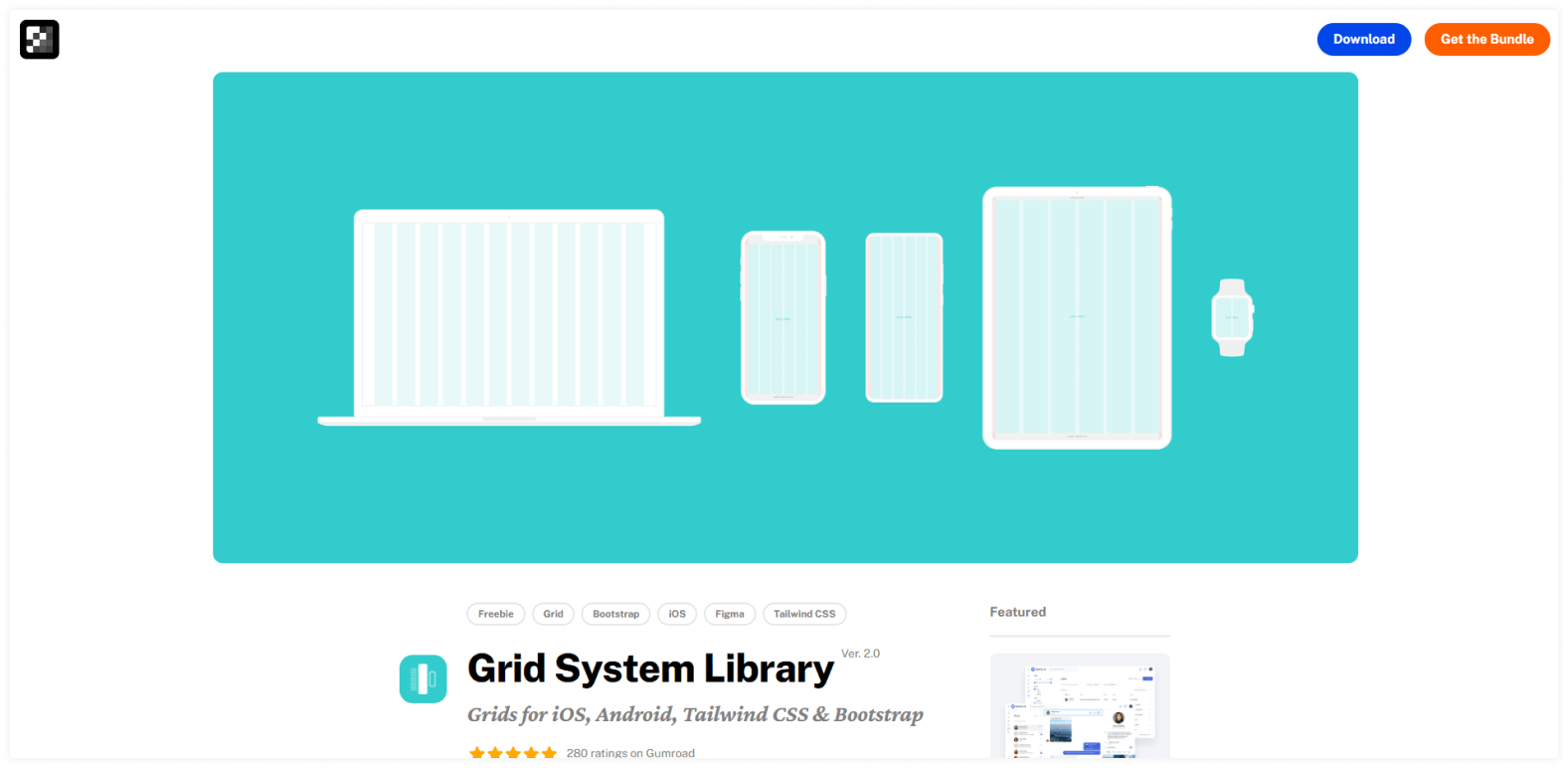
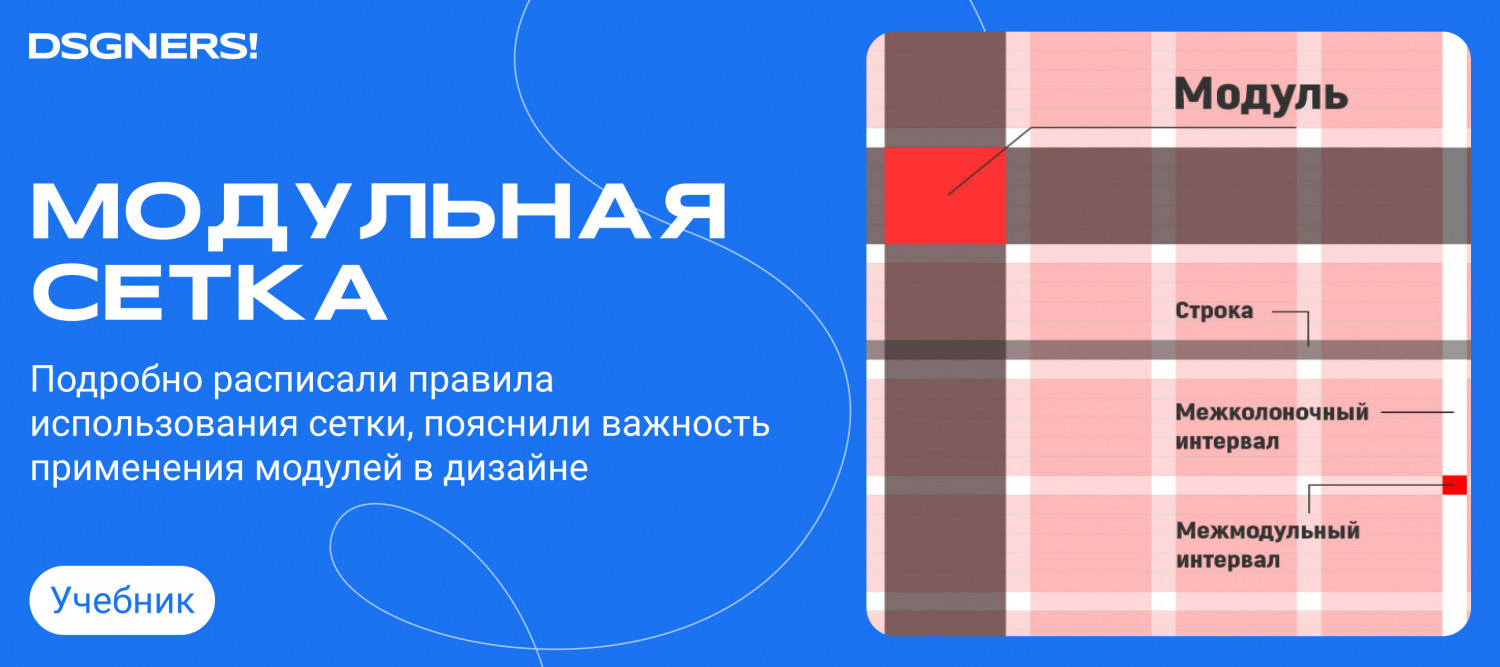
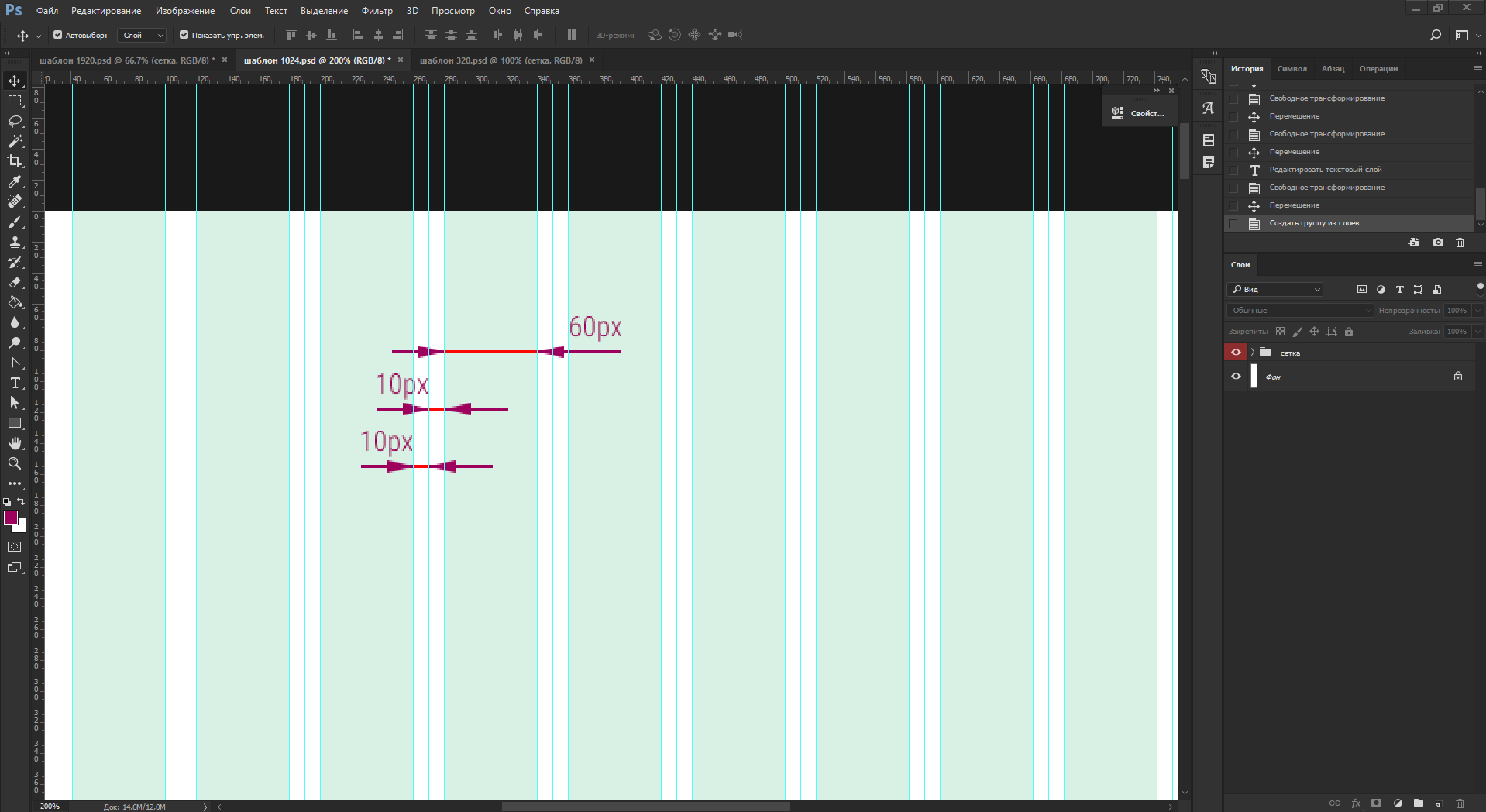
- Для чего нужна сетка
- Телефон или почта.
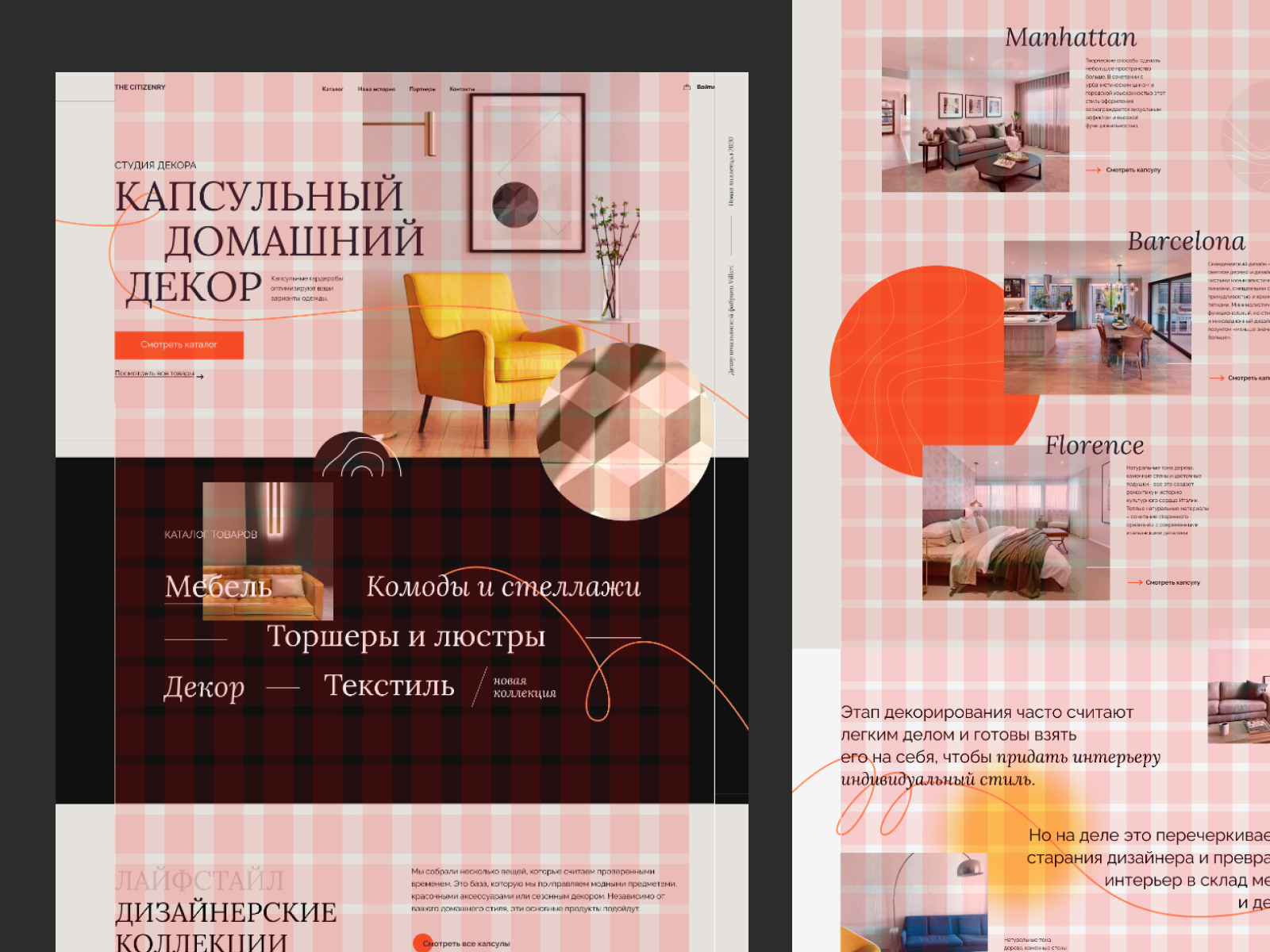
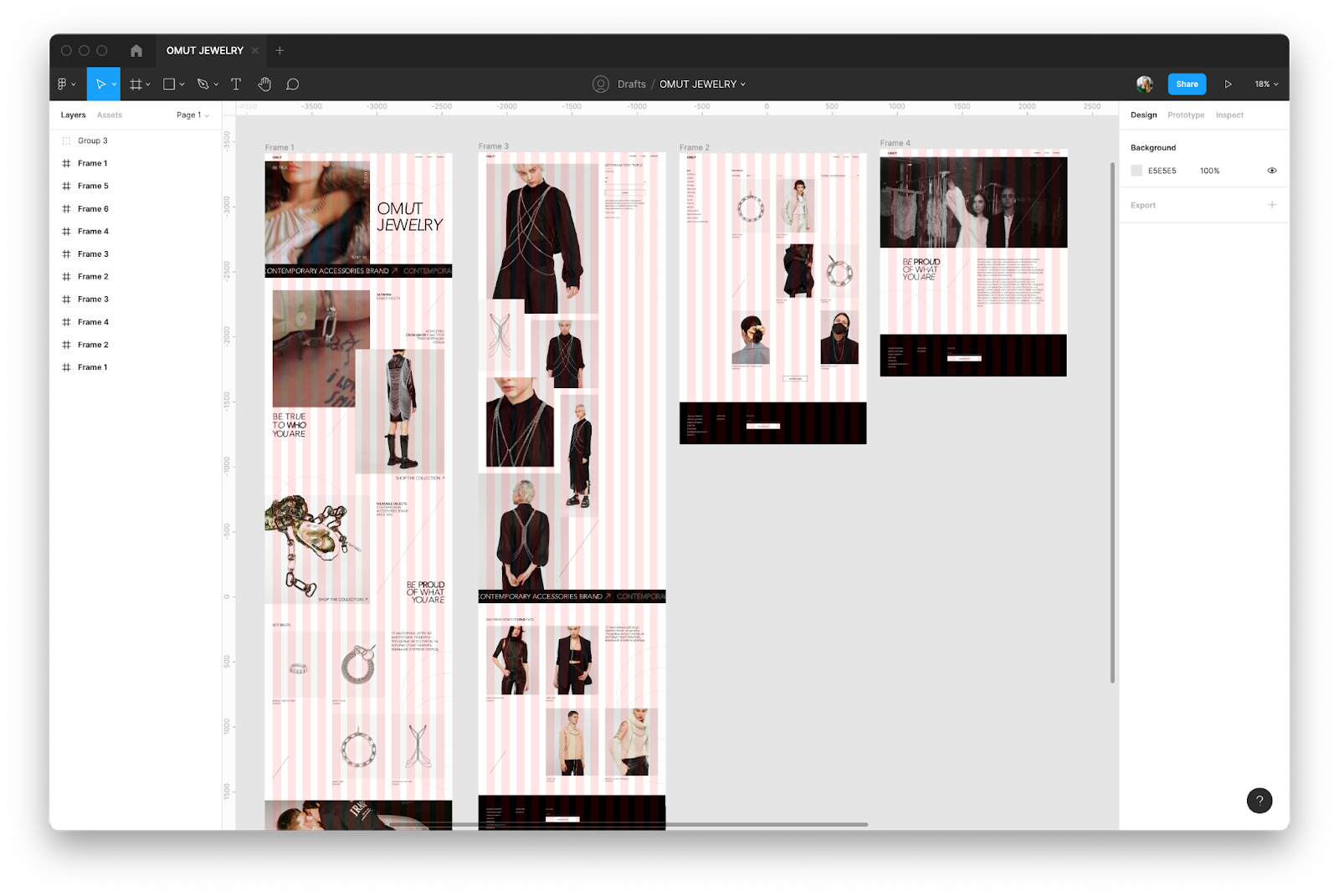
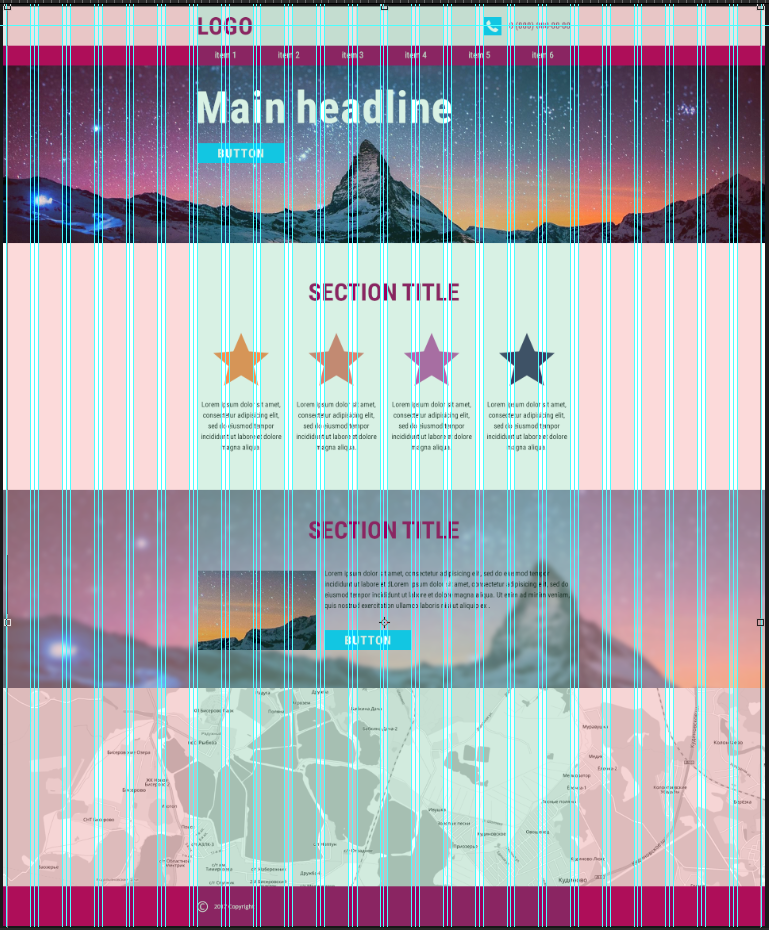
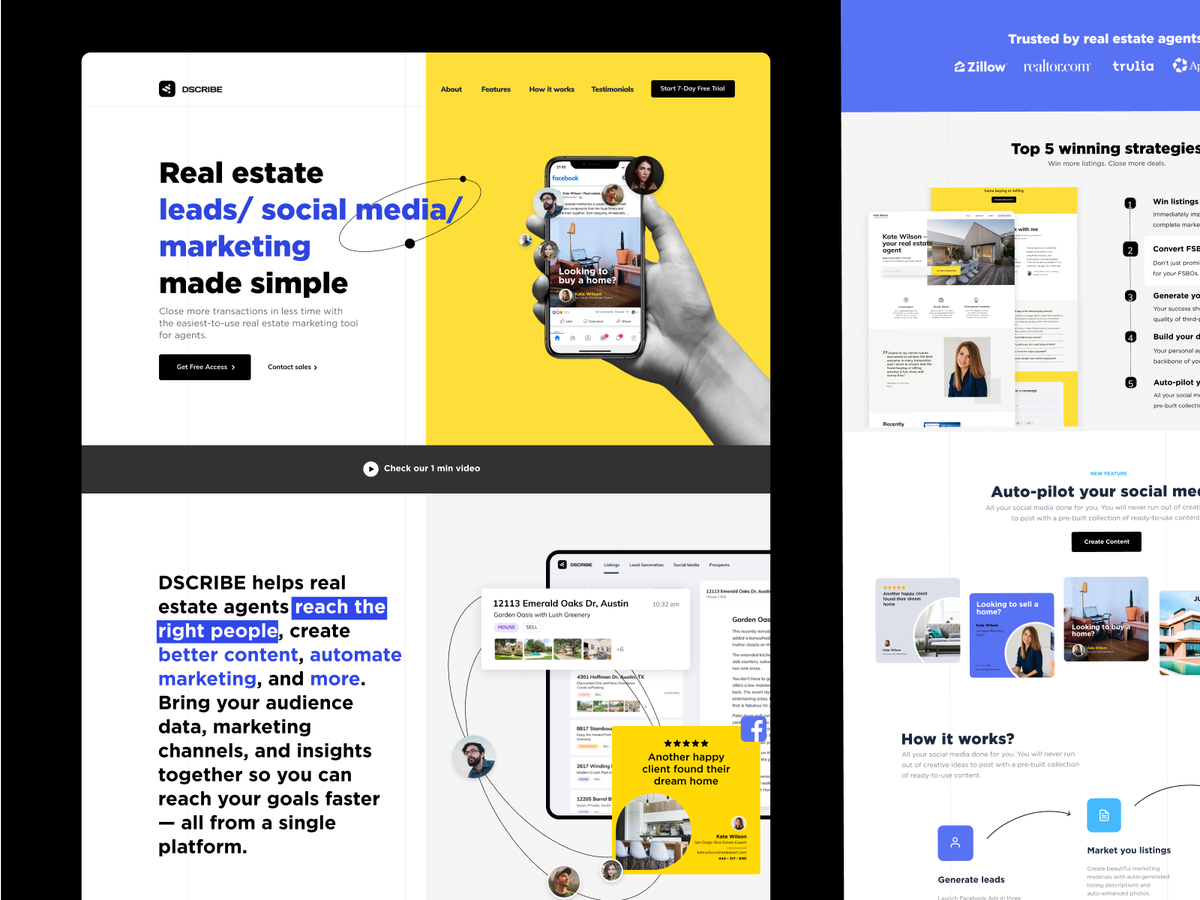
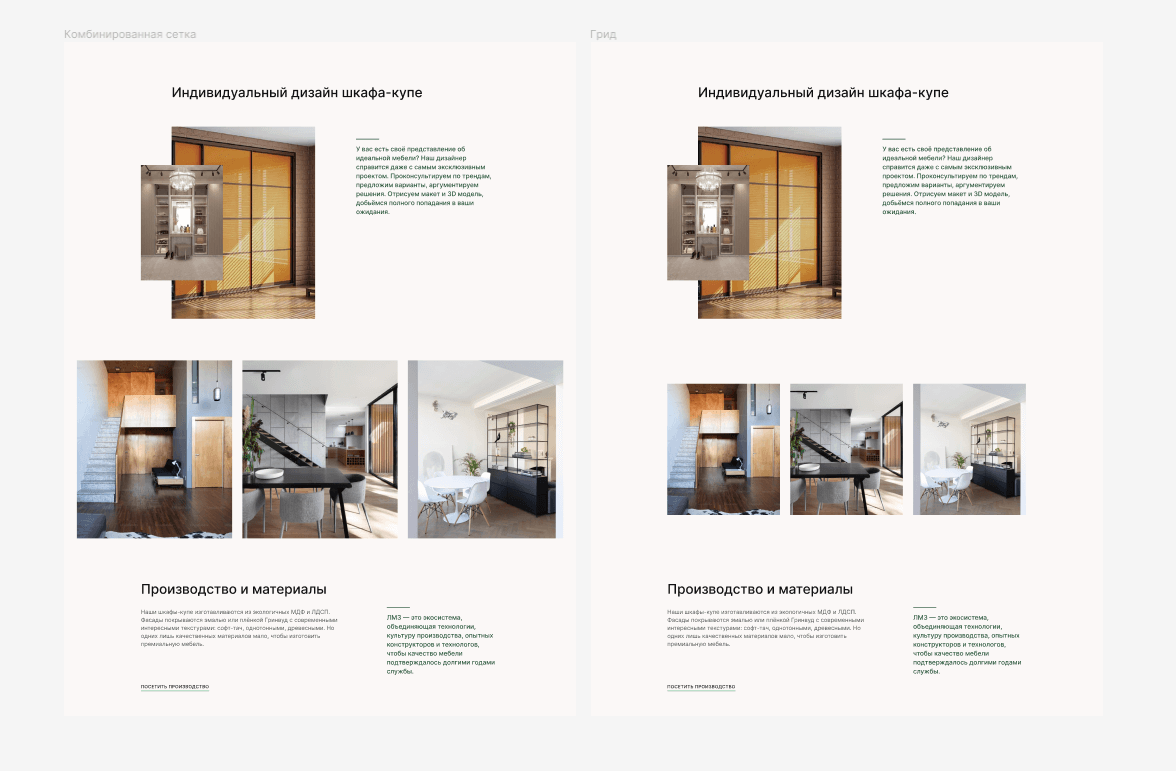
- Если лендинг создан без использования модульной сетки, то при чтении глаз спотыкается о края невыровненных элементов и кажется, что на странице бардак.
- На рынке действуют 2 типа покупателей: организации и конечные потребители. Их потребности при покупке отличаются.
- Похожие статьи
- Телефон или почта.
- Телефон или почта.
- Телефон или почта.








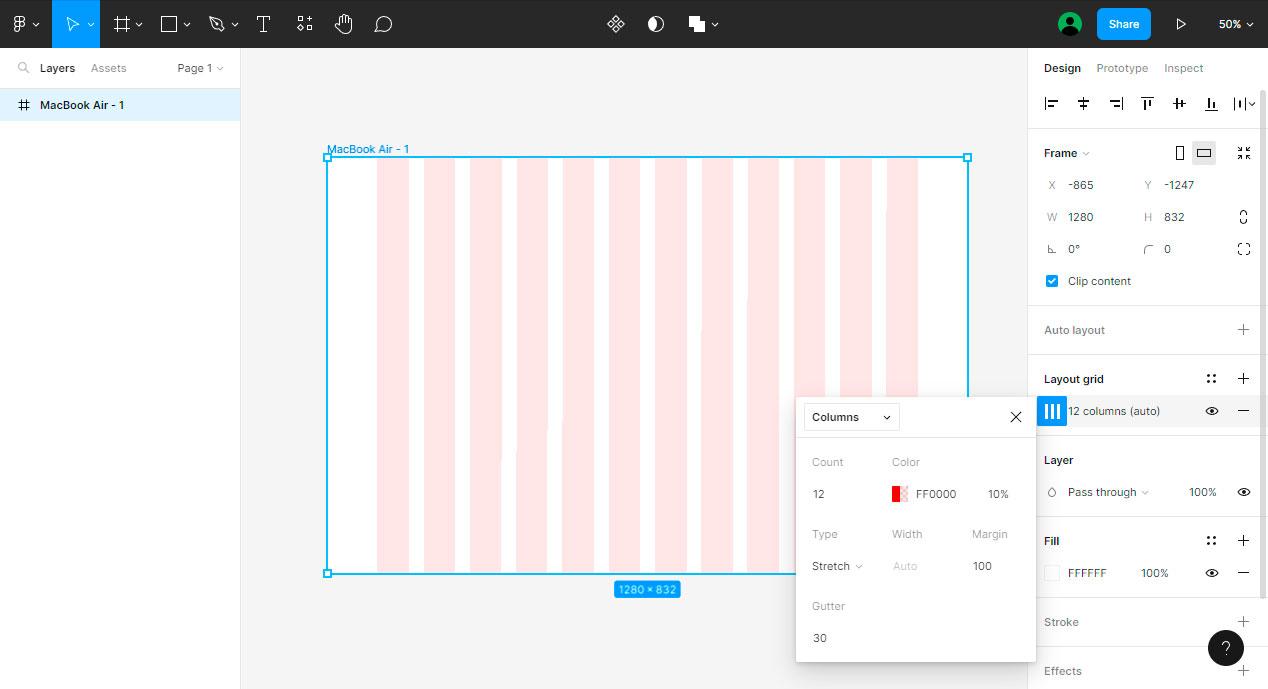
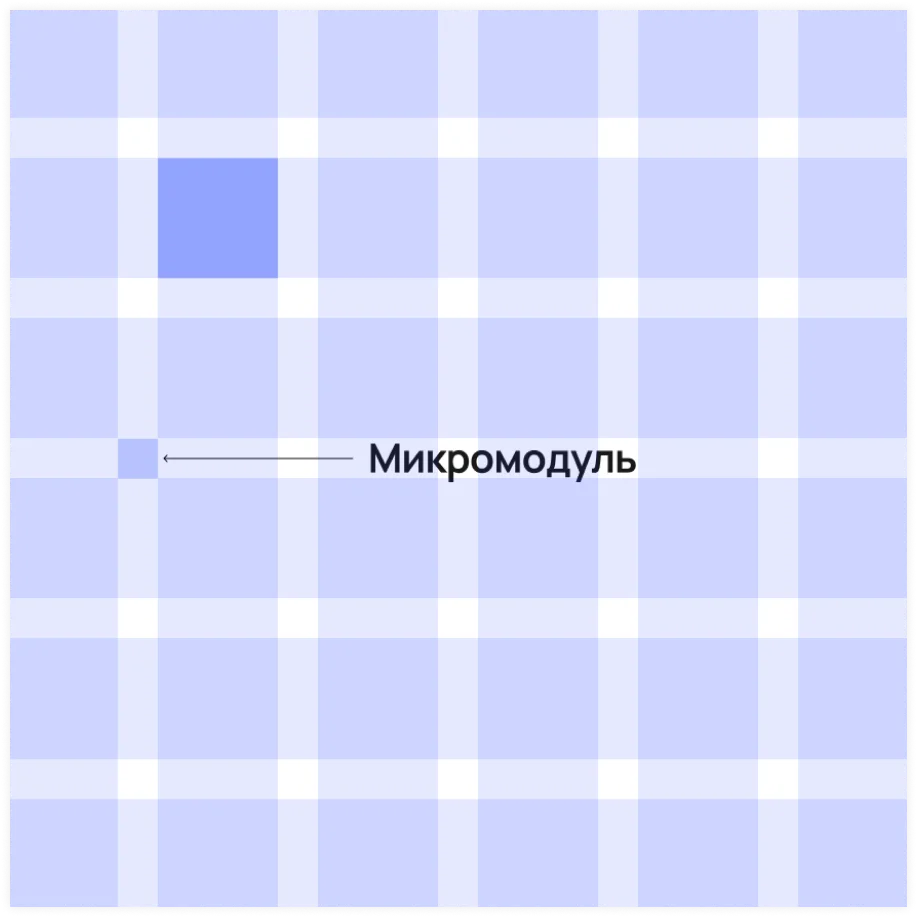
Модульная сетка — это инструмент размещения объектов на макете, где в основе лежат вертикали колонки , горизонтали ряды и учитываются отступы между ними. Благодаря им можно выровнять любые элементы веб-сайтов,куда входят блоки тексты, изображения, таблицы, кнопки, формы и многое другое. Если не самый опытный пользователь не сможет увидеть, где она не использовалась и в итоге получилась кривая верстка, дизайнер и человек с насмотренностью увидит все огрехи.




.svg/1200px-Grid_(graphic_design).svg.png)