Как добавить тень к картинке

На iPhone и iPad
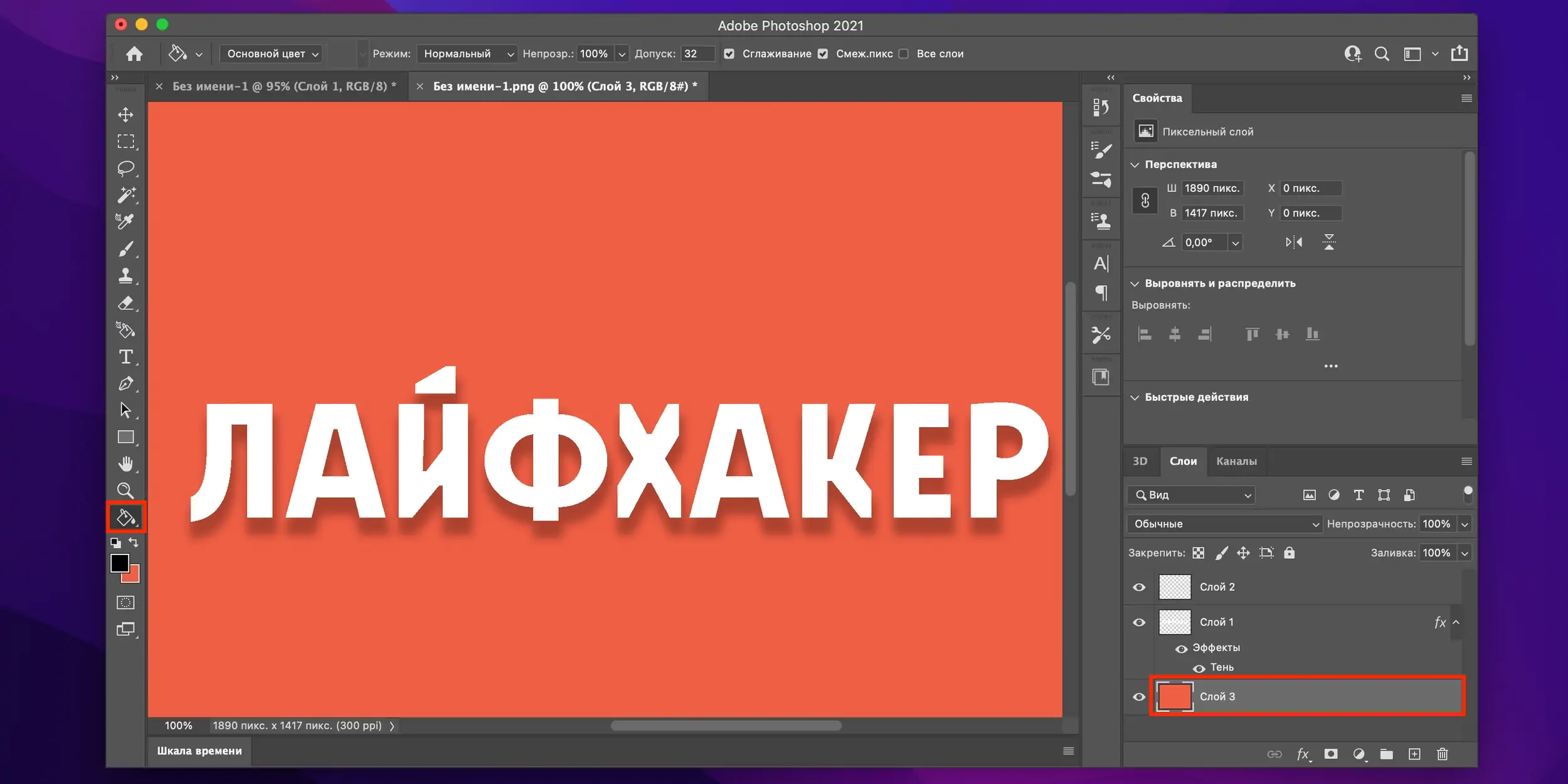
В этом пошаговом руководстве вы узнаете, как легко добавить тень к объекту с прозрачным фоном. Совершенствуйте свои дизайнерские навыки и создавайте потрясающие визуальные эффекты с помощью этой простой техники. Вы когда-нибудь хотели создать крутой дизайн с объектом, имеющим тень на прозрачном фоне? Это проще, чем вы думаете!











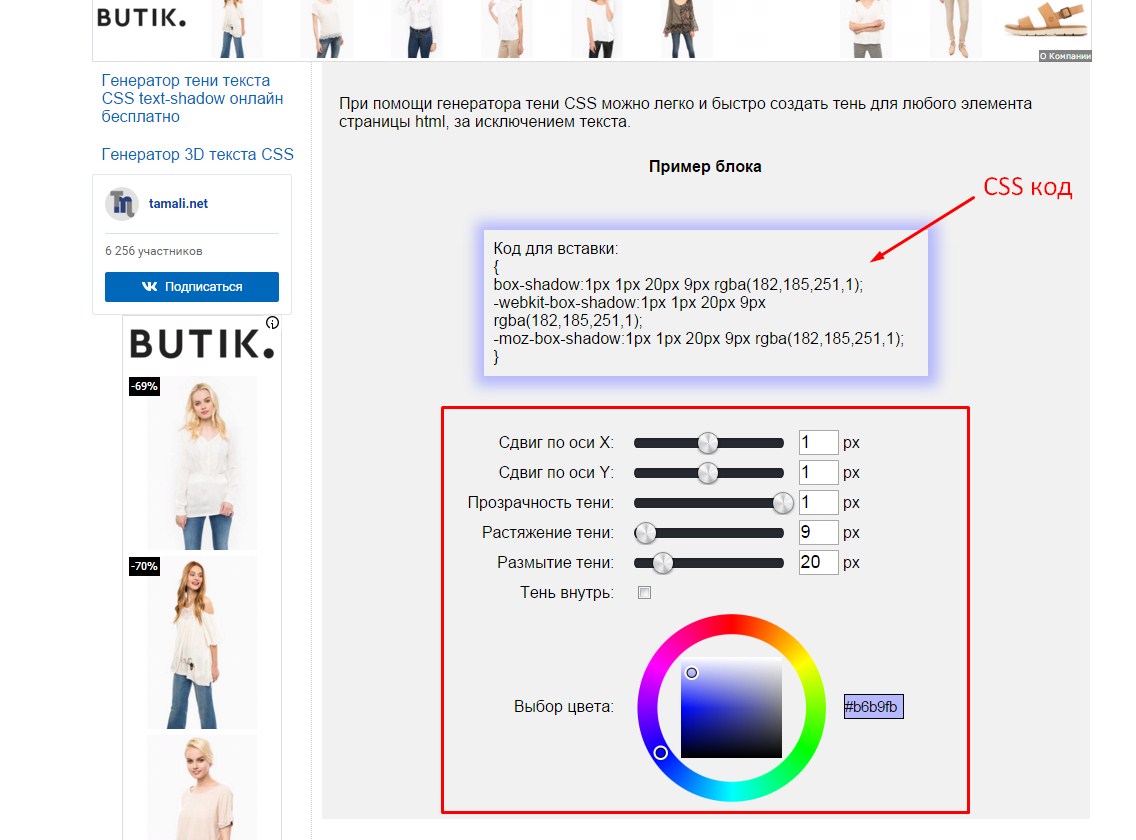
Эта страница была переведена с английского языка силами сообщества. CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом. Свойство box-shadow включает отбрасывание тени от границ практически любого элемента.












Анастасия Ткачева. CSS-свойство box-shadow добавляет тень вокруг элемента — внутри или снаружи. В зависимости от того, какую тень вы создадите, элемент будет казаться объёмным или глубоким:. Чтобы выделить интерактивные элементы. Например, если у вас на сайте есть кнопки или ссылки, можете добавлять им тень при наведении мыши. Чтобы показать важное на странице.