Как сделать переход от картинки к фону

Как работать с фоновыми рисунками в CSS
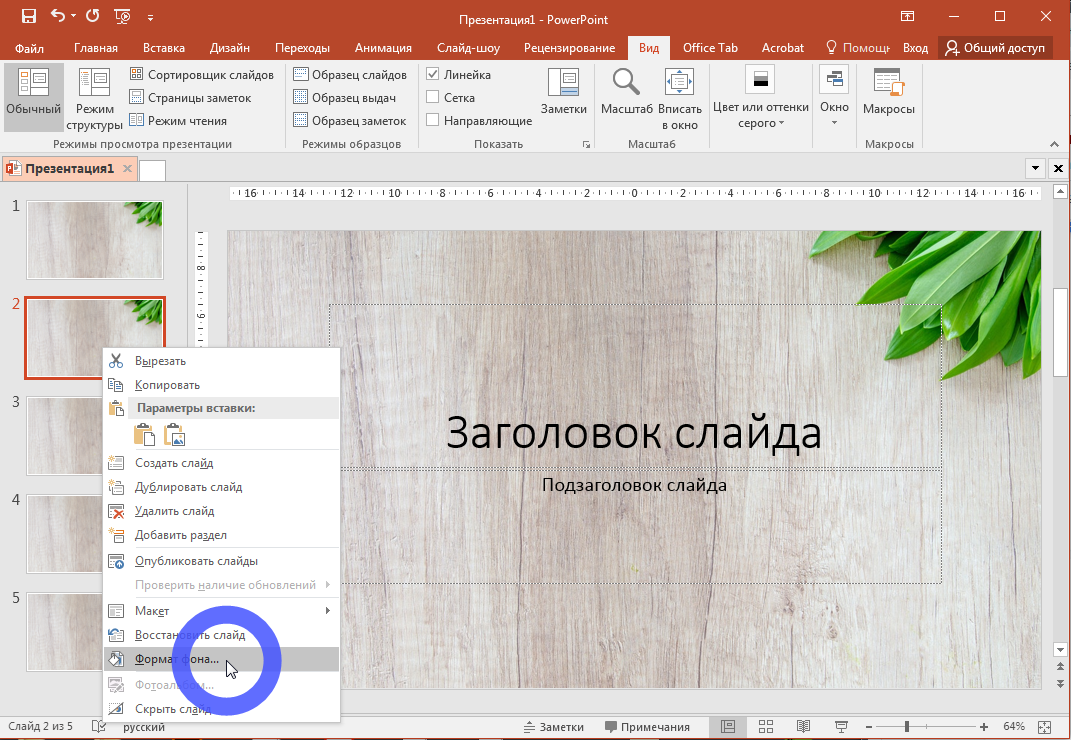
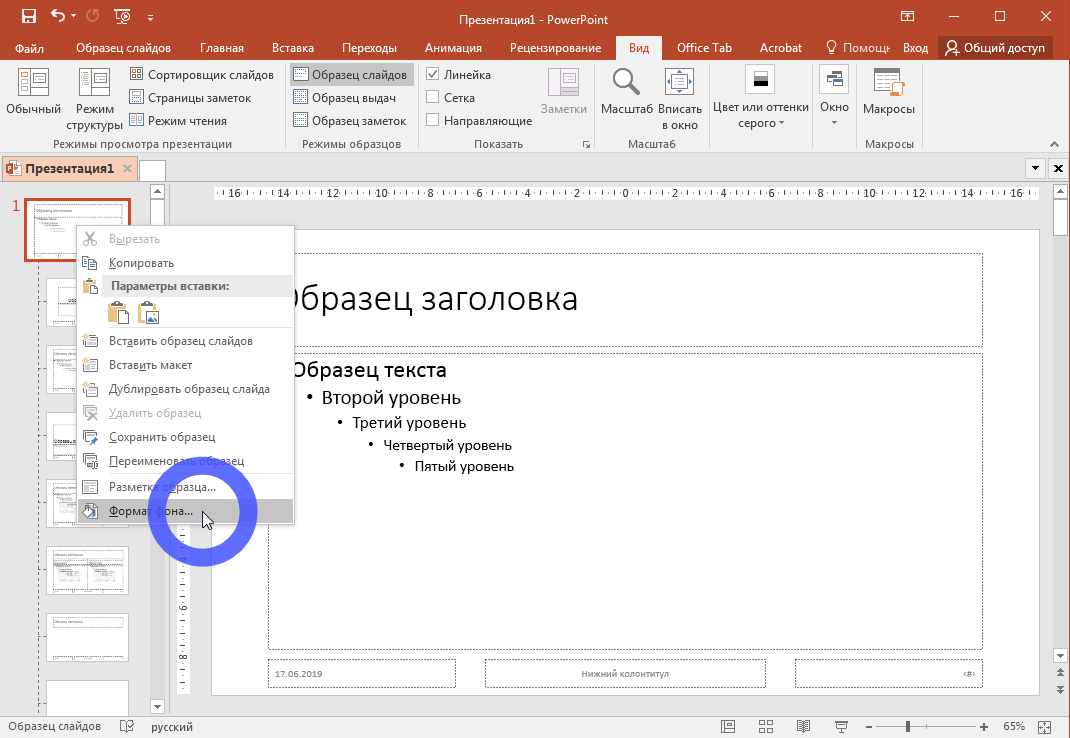
При установке неподвижной картинки фона под таблицу, в которой у нас будет располагаться текст и прочая полезная информация, создаётся следующий эффект: при прокрутке таблицы с текстом фон под ней остаётся неподвижным, а не сдвигается вместе с таблицей. Как здесь: здесь Подобный эффект может создать некоторую иллюзию двуслойности, некоего пространства на ваших страницах. Обычно эффекта неподвижной картинки фона добиваются с помощью постановки в таблицу стилей CSS следующих атрибутов: background-attachment: fixed; Речь идёт о таблице стилей CSS, которая у вас находится в отдельном документе с расширением. Выбираем картинку, которая будет у нас фоном. Примечание: Если у вас нет документа стилей css, то вам необходимо создать его, как указано в Уроке 8 - и прописать ссылку на документ стилей css в коде своей html-страницы, как указано в этом же уроке.











Довольно часто приходится подгонять фотографии под стиль сайта. Одным из самых простых и действенных способов является создание плавных переходов от фотографии или изображения к фону сайта. Как это сделать в PhotoShop? Несколько методов я уже рассказывал. Например вот этот.
- Как добавить картинку на фон страницы? Если у блоков на странице задан фоновый цвет, то он будет накладываться на изображение фона страницы.
- При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 10 человек а.
- Свойство background - image задаёт элементу фоновую картинку.









| 118 | Всем привет. Вроде раньше многим помогал с CSS, а тут столкнулся с проблемкой, оказывается сам незнаю как это сделать. | |
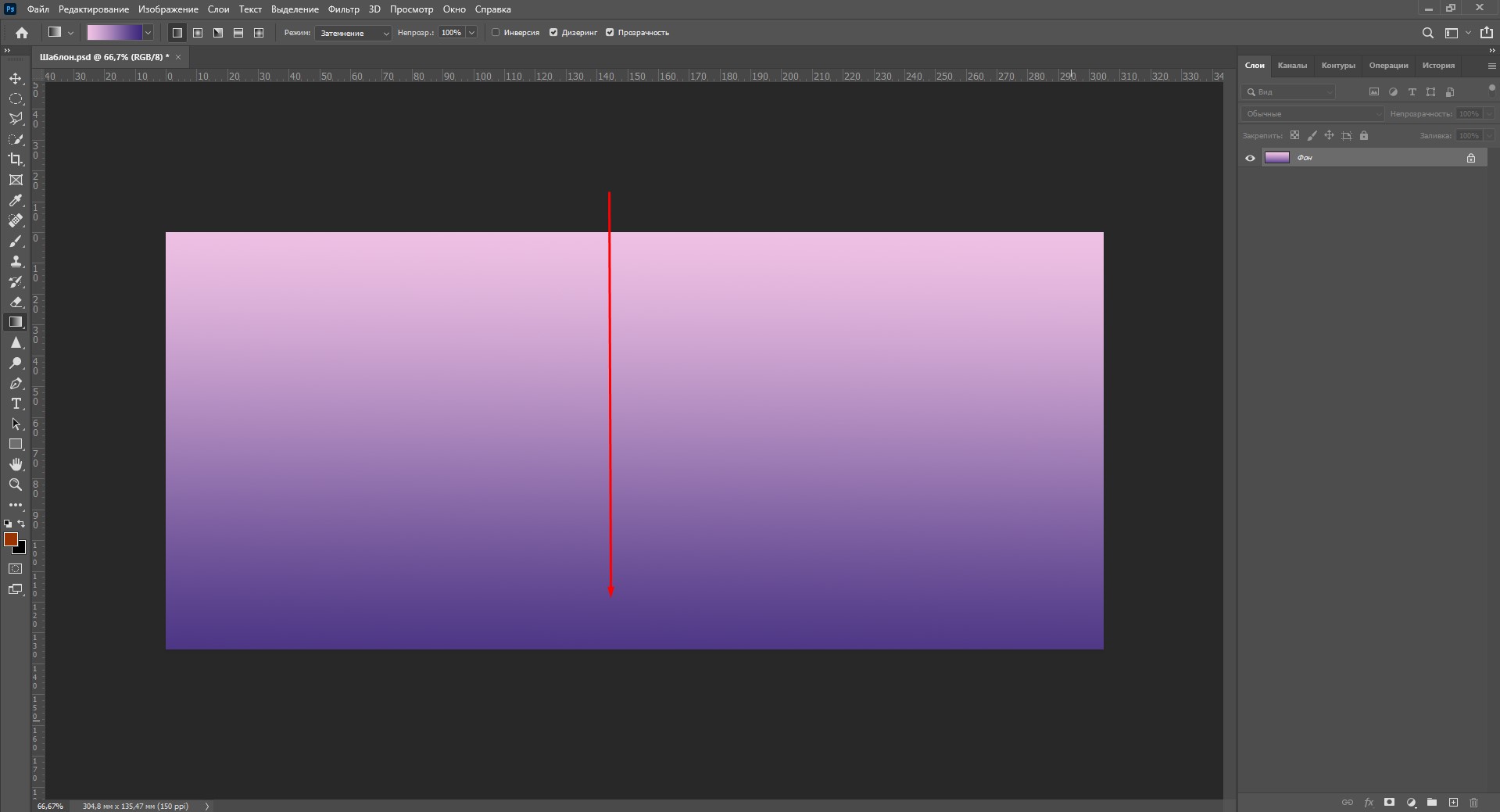
| 54 | В данном примере создается градиент от белого ffffff к черному по вертикали to bottom. | |
| 275 | Плавный переход с фото на фон Есть фотография , нужно сделать плавный переход в однотонный цвет e6dfcd. Картинка размером | |
| 440 | Сообщение Victor- » 04 мар , | |
| 318 | Посмотрите видео ниже, чтобы узнать, как установить наш сайт в виде веб-приложения на главном экране. | |
| 366 | В этом уроке мы научимся делать плавный переход между картинками в Фотошопе. Вы узнаете как соединить две фотографии в одно изображение таким образом, чтобы между ними был плавный переход, иными словами, вы научитесь совмещать фотографии так, чтобы одно фото плавно переходило в другое. |
Для создания градиентов предназначена функция linear-gradient , которая добавляется к свойству background или background-image. Без указания дополнительных параметров градиент получается вертикальным, первое значение указывает цвет сверху, второе — снизу. Браузер уже сам делает плавный переход между указанными цветами. Чтобы сделать градиент в виде фона веб-страницы, background с linear-gradient следует добавить к селектору body. Такое можно избежать, если к background добавить параметр fixed , тогда высота градиента будет совпадать с высотой веб-страницы, а при прокрутке содержимого градиент остаётся неподвижным пример 1. Результат данного примера показан на рис.