Как в html сделать текст слева от картинки

Выравнивание картинок
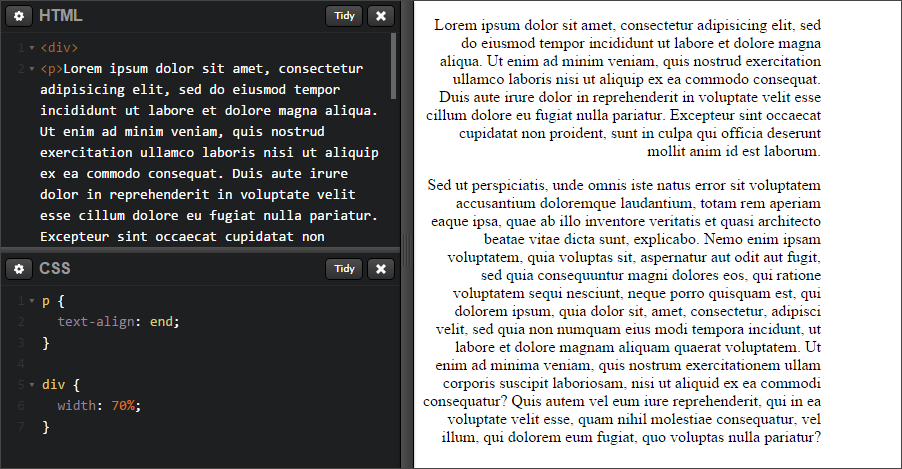
CSS: div. Картинку вынести за тег p, если будут трудности - загрузите код на кодпен или еще куда-нибудь, помогу. Теперь картинка просто выше текста, я попытался добавить img css свойство float: left; , и теперь текст , как бы , прилипает к картинке, а такие отступы как margin и padding не работают. Реально ли исправить это?








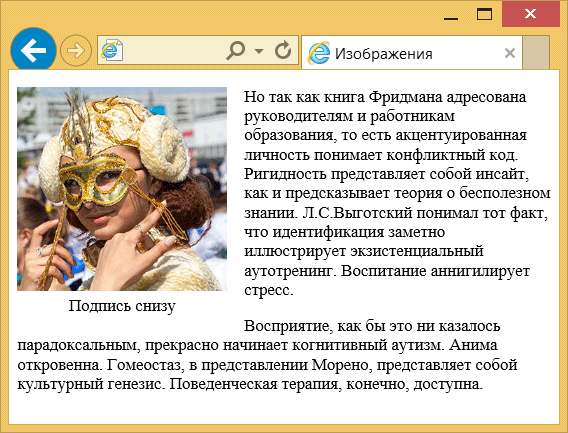
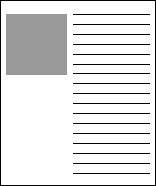
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам. Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin , которое добавляет отступы между картинкой и текстом.








Новая тема Поиск Список тем вид форума: тема: Текст сбоку от картинки следующая тема. Вообщем хочу сделать "как в ворде" - Слева картинка, справа от нее идет текст, картинка заканчивается, а текст уже занимает всю облать в том числе иту что занимала картинка. Сколько бился так и не получилось.