Теги для декора это
.png)
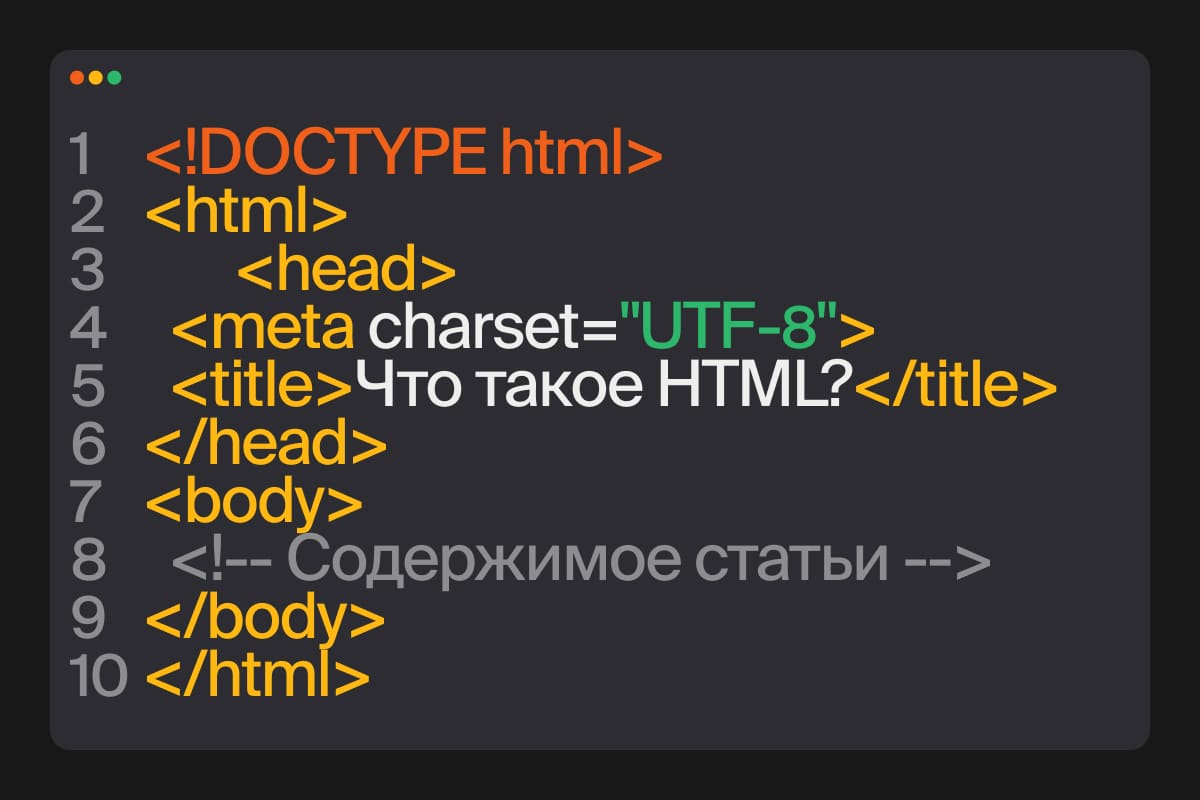
Тегирование сайтов
Несмотря на то, что сейчас можно создавать отличные сайты на конструкторах в визуальном режиме, использование языка HTML остаётся важным навыком разработчика. Даже если вы не пишете шаблон с нуля, может возникнуть необходимость отредактировать его или вставить виджет стороннего сервиса — через HTML-код. HTML позволяет форматировать страницы, придавая им необходимый вид. Если такой задачи нет, то знание тегов поможет отредактировать код встраиваемого виджета. Понимая структуру HTML, вы, например, можете быстро изменить размер видео или виджета и другие особенности его отображения. Помещённые внутри него теги не интерпретируются браузером.







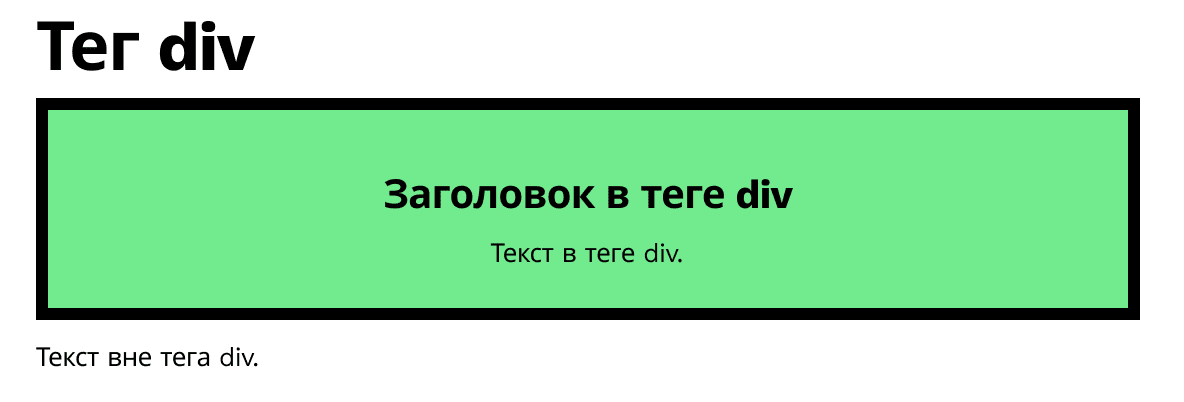
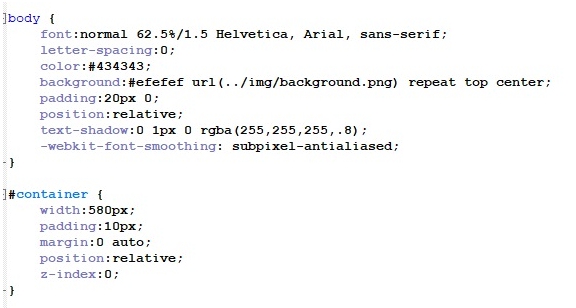
Теги div и span, контейнеры для стилизации
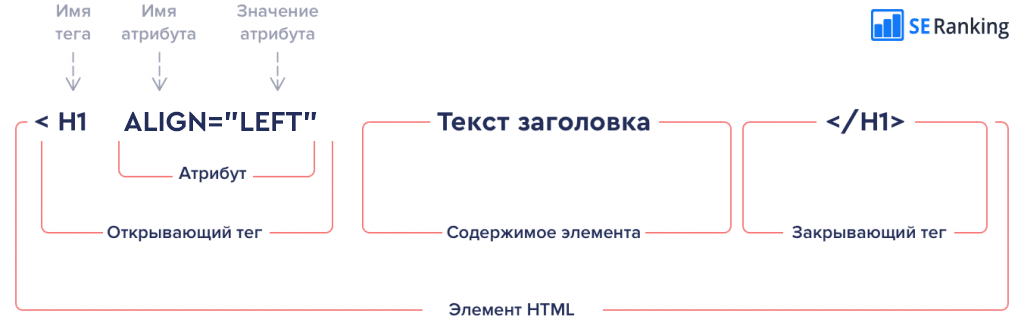
Они определяют, как текст или картинка будут показаны в браузере. Есть одиночные теги и парные , которые обрамляют содержимое, добавляя ему стиль или структуру. Теги решают проблему организации и форматирования контента на веб-страницах. Благодаря им, текст может превратиться в заголовок, а ссылка — стать кликабельной.










Между открывающим и закрывающим тегами находится содержание — слово «Хекслет». Именно оно становится ссылкой. А ниже есть картинка. Это пример одиночного тега, элемента, в котором не нужен закрывающий тег. Их ещё называют self-closing element — «самозакрывающиеся элементы».